A while ago I heard that Shapeways launched a format called SVX that allowed for the exporting of voxel geometry to an intermediate format. This format could then be uploaded to their servers and they would then convert it to something that could be 3D printed!
This sounded like it would be a lot of fun to investigate, so I started looking at their format so that I could go ahead with some of the ideas I had.
The format is pretty straight forward, as it says that if there is a voxel occupying a region, it should be marked as white on a white & black image (PNG).
Enter
So, for the last 2 years I’ve been part of a team working on a game that lets users create all sorts of whacky levels, using blocks. Not only that, but we’ve had real time multiplayer from the start and we’ve also allowed you to customize your avatar, so pretty much everything in the game is user generated content.
We’ve had a number of releases, and at one point we had a level with Bots in it, where you would go in and see how long you could survive after BLASTING endless waves of bots!
Seeing how this was the most played level at the time, I thought it would be great to use that as my go-to model for my little 3D printing experiment.
This is what the level looks like now:
The SVX format
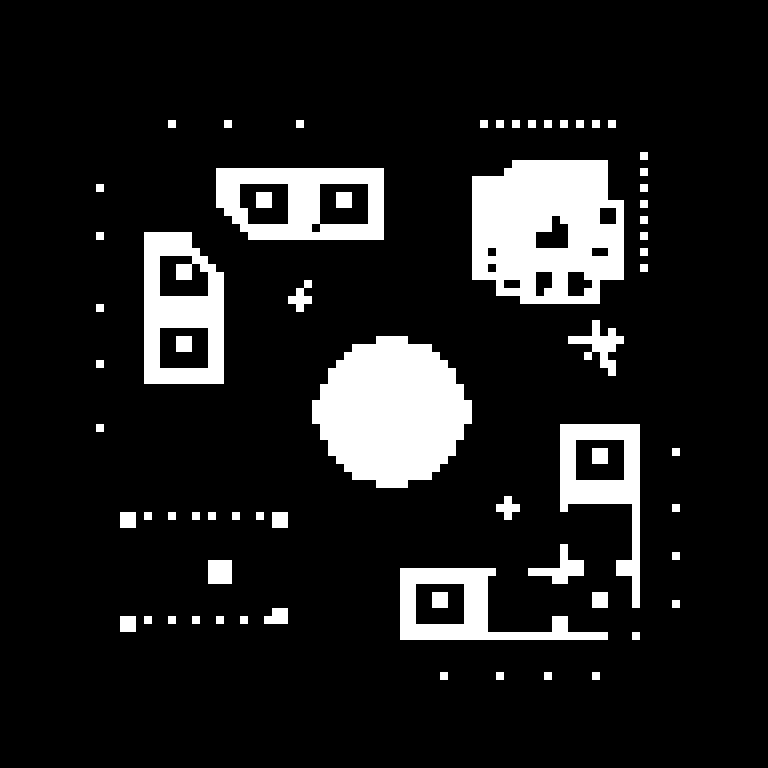
The idea of the SVX is quite simple, since it just wants you to mark a block as occupied by placing a white color, like so:
This would be the top down view of the bot level (notice the fountain in the center?)
However, there are a few things that I learned while doing this:
- Base: I need to have a base, just placing these pieces on the bottom most layer won’t work as there’s nothing they’re attached to (i.e. the structures would be floating)
- Distance: Shapeways has a smoothing algorithm that will make things really smooth, but if the voxels are placed too close together, they will smooth out a bit too much, making a block look like a cone, for example, so for every block I added 8 blocks on the SVX file!
- Loose Shells: There’s a final step to the process which detects something called loose shells. This is basically to ensure that there are no floating pieces in a level.
- This makes it quite hard to take just any level since everything has to be connected, and at times the insides of structures are not connected since we allow free-form level creation.
- Fortunately, the Shapeways model editor tells you exactly where the loose shells are, so its only a matter of editing your level a little bit and you got no more loose shells!
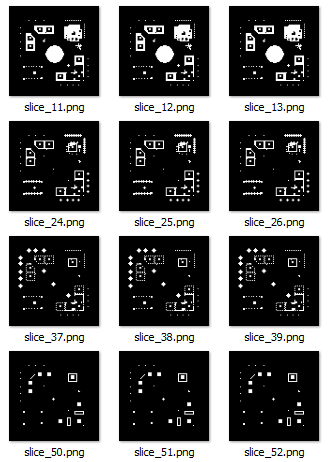
This is part of what the files I used for the model look like:
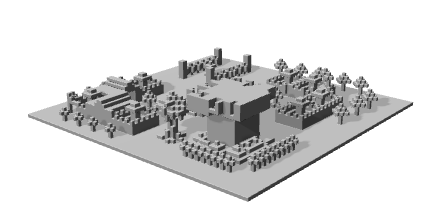
Once I uploaded the collection of files to Shapeways, I ended up with this model:
Now, it was just a matter of getting it printed and delivered.
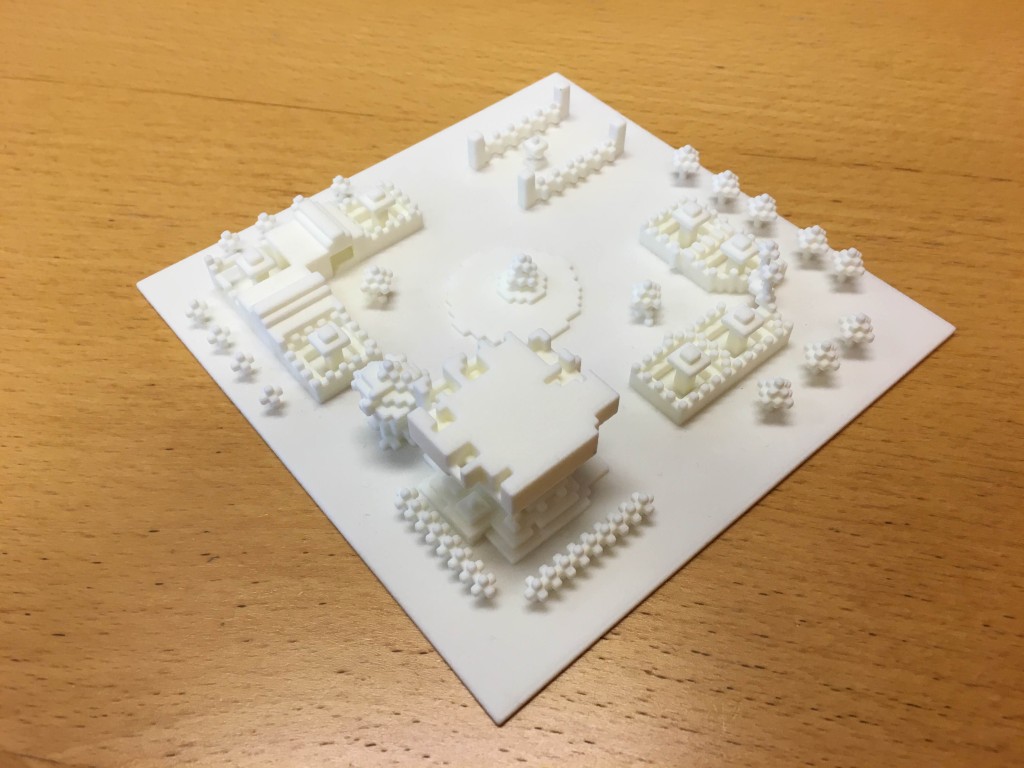
It was an awesome moment when I finally got a 3D Printed version of the code that I’d been writing together with my team for such a long time!
The finished piece
If you’re interested, you can check out the level here, and even get a copy of it printed:
You can also check out other cool stuff that they have in Shapeways, which helped to inspire me to make this 3D print!
You can also follow me on Twitter on @JavDevGames!